How To Run Specific Test In Jest
Jest
Jest is a testing platform for customer-side JavaScript applications and React applications specifically. Larn more than near the platform from the Jest official website.
You tin can run and debug tests with Jest right in WebStorm. You tin see the test results in a treeview and easily navigate to the test source from there. Examination condition is shown side by side to the test in the editor with an option to apace run information technology or debug information technology.
Before you lot starting time
-
Brand sure you have Node.js on your computer.
-
Make sure the JavaScript and TypeScript plugin is enabled in the settings. Printing Ctrl+Alt+S to open the IDE settings and select . Click the Installed tab. In the search field, type JavaScript and TypeScript. For more details about plugins, meet Managing plugins.
Installing and configuring Jest
-
In the embedded Final (Alt+F12) , blazon:
npm install --relieve-dev jest
Acquire more than from Getting Started and Configuring Jest on the Jest official website.
Running tests
With WebStorm, y'all tin apace run a single Jest test right from the editor or create a run/debug configuration to execute some or all of your tests.
For information on how to create Vitest tests for JavaScript and TypeScript lawmaking, see Vitest features on the Vitest official website.
Run a single exam from the editor
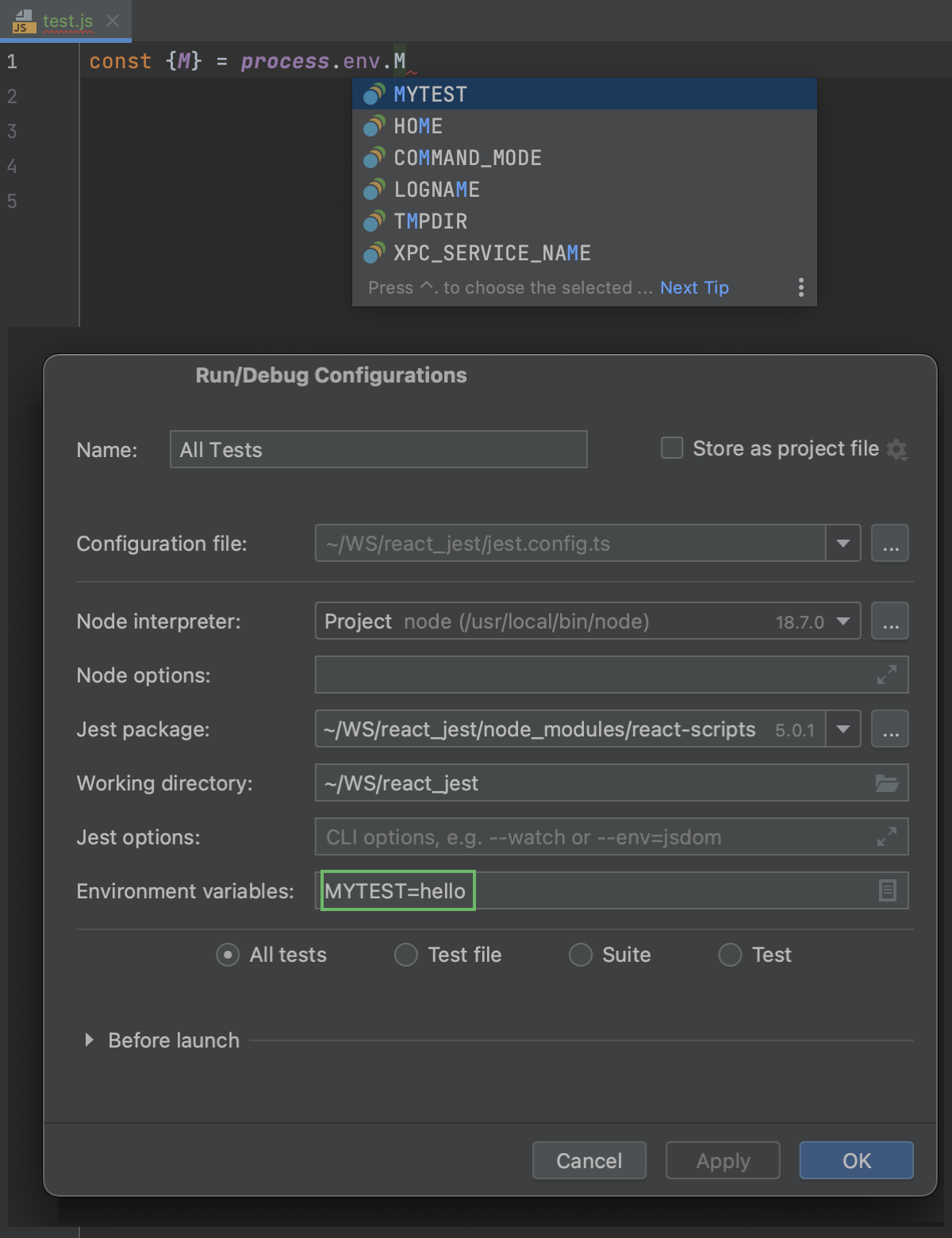
Create a Jest run configuration
-
Open the Run/Debug Configuration dialog ( on the main menu), click
in the left-hand pane, and select Jest from the list. The Run/Debug Configuration: Jest dialog opens.
-
Specify the Node.js interpreter to use.
If you choose the Projection allonym, WebStorm will automatically utilize the projection default interpreter from the Node interpreter field on the Node.js folio . In most cases, WebStorm detects the project default interpreter and fills in the field itself.
You can as well cull another configured local or remote interpreter or click
and configure a new one.
Run into Configuring remote Node.js interpreters, Configuring a local Node.js interpreter, and Using Node.js on Windows Subsystem for Linux for details.
-
Specify the location of the jest, react-scripts, react-script-ts, react-super-scripts, or react-crawly-scripts package.
-
Specify the working directory of the application. Past default, the Working directory field shows the project root folder. To change this predefined setting, specify the path to the desired folder.
-
Specify the tests to run. This can exist a specific test or suite, an entire test file, or a folder with test files.
-
Optionally specify the jest.config.js or jest.config.ts file to use: select the relevant file from the listing, or click
and select information technology in the dialog that opens, or just type the path in the field.
If the field is empty, WebStorm looks for a package.json file with a
jestfundamental. The search is performed in the file arrangement upward from the working directory. If no appropriate parcel.json file is constitute, and so a Jest default configuration is generated on the wing. -
Optionally:
Configure rerunning tests automatically on changes in the related source files. To do that, add the
--sentryflag in the Jest options field. -
Optionally:
Specify the environment variables for executing commands. WebStorm volition show these variables in completion lists for
process.env.
-
In the Node options field, optionally blazon the Node.js-specific control-line options to exist passed to the Node.js executable file. The acceptable options are:
-
Use
--crave coffeescript/annalsto have CoffeeScript files compiled into JavaScript on the fly during run.This mode requires that the register.js file, which is a part of the
coffeescriptpackage, is located inside your project. Therefore make sure yous have thecoffeescriptpackage installed locally as described in Install the CoffeeScript compiler. -
Use
--auditor--inspect-brkparameter when you are using Node.js v7 for Chrome Debugging Protocol support. Otherwise, by default the debug procedure will employ V8 Debugging Protocol. -
If you are using ECMAScript Modules in your project, WebStorm detects them and adds the
—experimental-vm-modulesflag to the Node options field automatically.
-
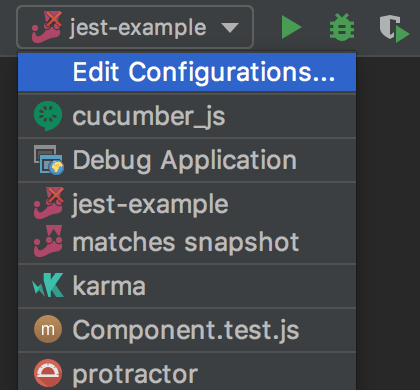
Run tests via a run configuration
-
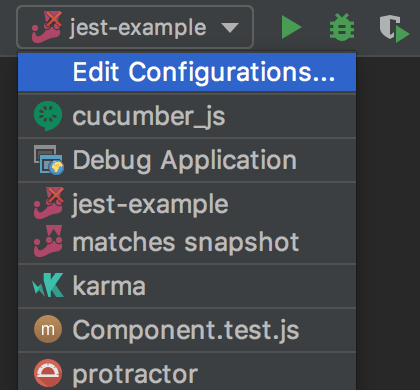
Select the Jest run/debug configuration from the listing on the main toolbar and click
 to the right of the list.
to the right of the list. 
-
Monitor examination execution and analyze test results in the Exam Runner tab of the Run tool window, run across Explore test results for details.
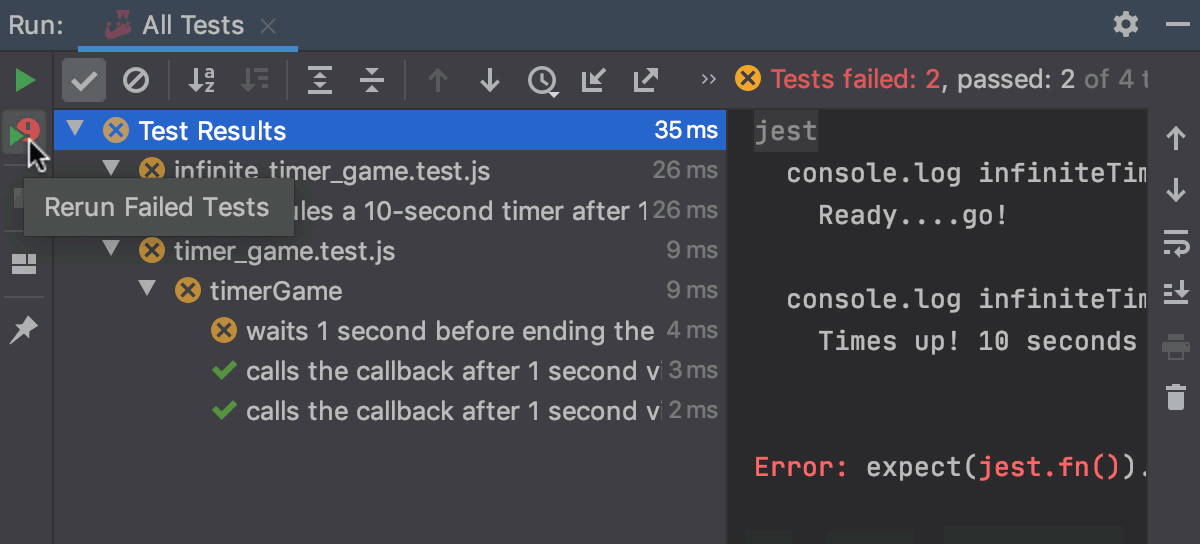
Rerun failed tests
-
In the Test Runner tab, click
on the toolbar. WebStorm will execute all the tests that failed during the previous session.

-
To rerun a specific failed exam, select on its context menu.
Run into Rerunning tests for details.
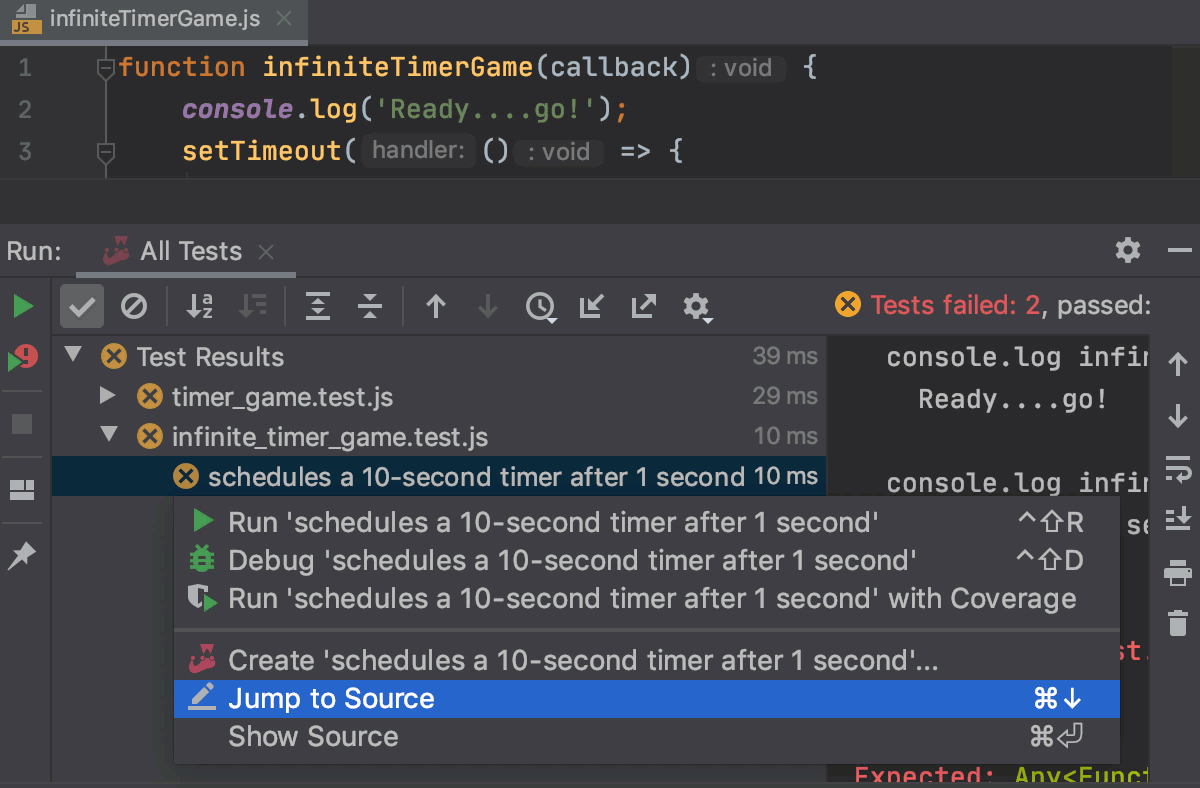
Navigation
With WebStorm, y'all tin can spring between a file and the related test file or from a test outcome in the Test Runner Tab to the test.
-
To bound betwixt a test and its subject or vice versa, open the file in the editor and select or from the context menu, or just press Ctrl+Shift+T.
-
To bound from a test event to the test definition, click the test name in the Examination Runner tab twice, or select from the context menu, or just press F4. The test file opens in the editor with the cursor placed at the test definition.
-
For failed tests, WebStorm brings you to the failure line in the exam from the stack trace. If the exact line is not in the stack trace, y'all will be taken to the test definition.

Snapshot testing
WebStorm integration with Jest supports such a swell feature every bit snapshot testing.
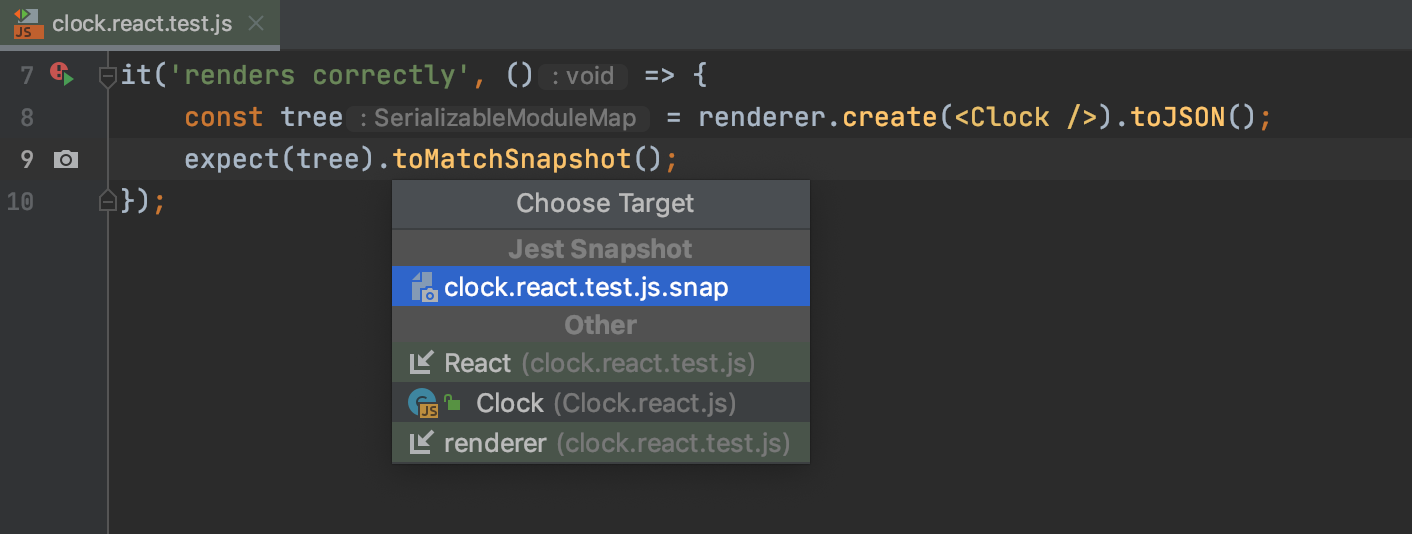
When you run a test with a .toMatchSnapshot() method, Jest creates a snapshot file in the __snapshots__ folder. To jump from a test to its related snapshot, click in the gutter next to the examination or select the required snapshot from the context menu of the
.toMatchSnapshot() method.

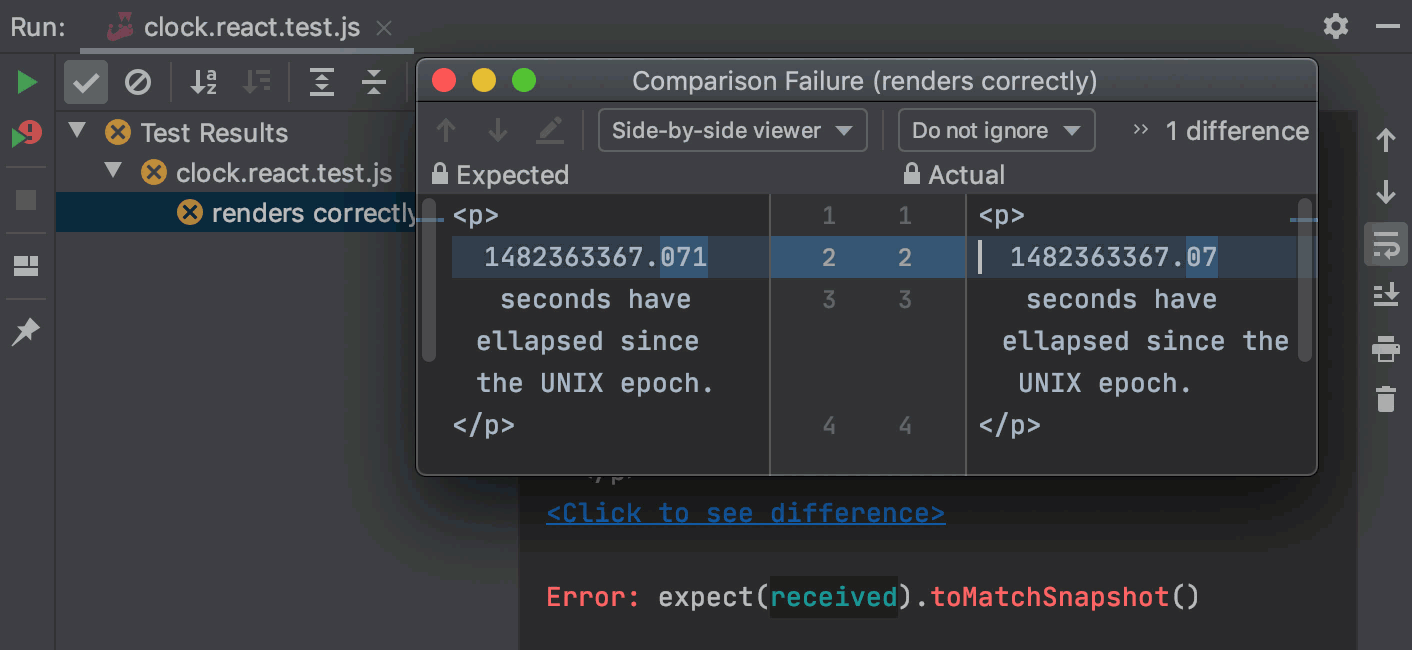
If a snapshot does not match the rendered application, the examination fails. This indicates that either some changes in your code accept caused this mismatch or the snapshot is outdated and needs to be updated.
To come across what caused this mismatch, open the WebStorm built-in Difference Viewer via the Click to see difference link in the right-mitt pane of the Test Runner tab.

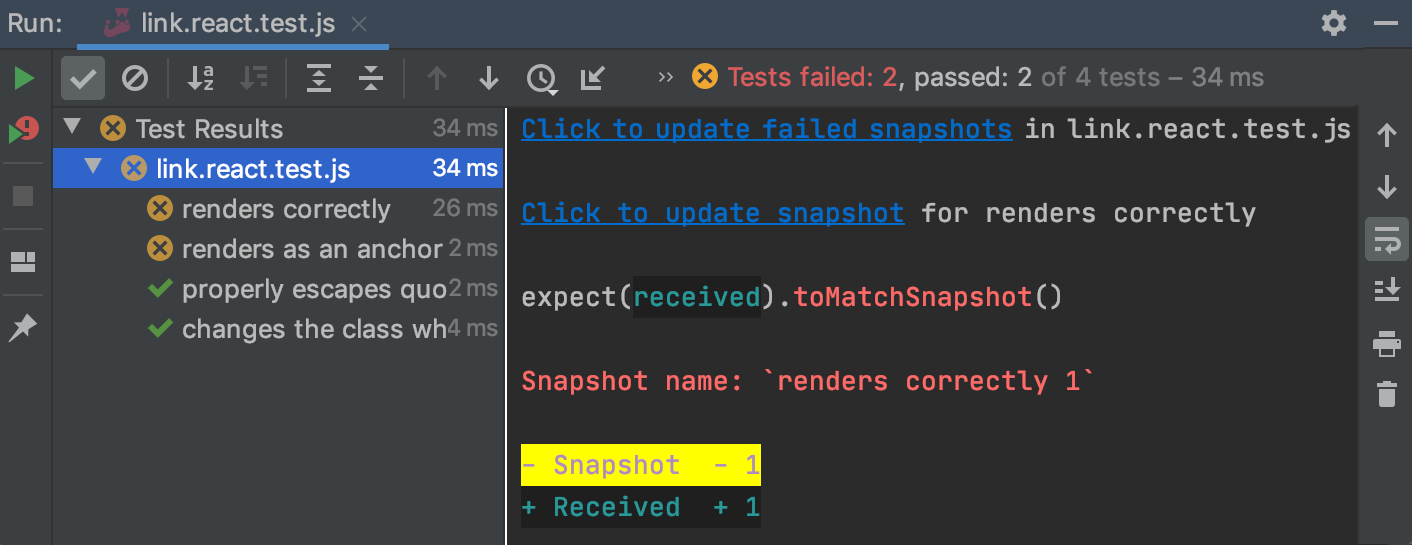
You can update outdated snapshots right from the Test Runner tab of the Run tool window.
-
To update the snapshot for a specific test, utilise the Click to update snapshot link adjacent to the test name.
-
To update all outdated snapshots for the tests from a file, use the Click to update failed snapshots next to the exam filename.

Debugging tests
With WebStorm, you tin can quickly start debugging a single Jest examination correct from the editor or create a run/debug configuration to debug some or all of your tests.
-
To start debugging a single exam from the editor, click
or
in the gutter and select Debug <test_name> from the list.
-
To launch test debugging via a run/debug configuration, create a Jest run/debug configuration as described above. Then select the Jest run/debug configuration from the listing on the primary toolbar and click
 to the right of the list.
to the right of the list. 
In the Debug tool window that opens, proceed every bit usual: step through the tests, stop and resume test execution, examine the test when suspended, run JavaScript lawmaking snippets in the Console, and and then on.
Monitoring lawmaking coverage
With WebStorm, you tin can also monitor how much of your code is covered with Jest tests. WebStorm displays this statistics in a dedicated Coverage tool window and marks covered and uncovered lines visually in the editor and in the Project tool window.
Run tests with coverage
-
Create a Jest run/debug configuration as described above.
-
Select the Jest run/debug configuration from the list on the principal toolbar and click
to the correct of the list.
Alternatively, quickly run a specific suite or a examination with coverage from the editor: click
or
in the gutter and select Run <test_name> with Coverage from the list.
-
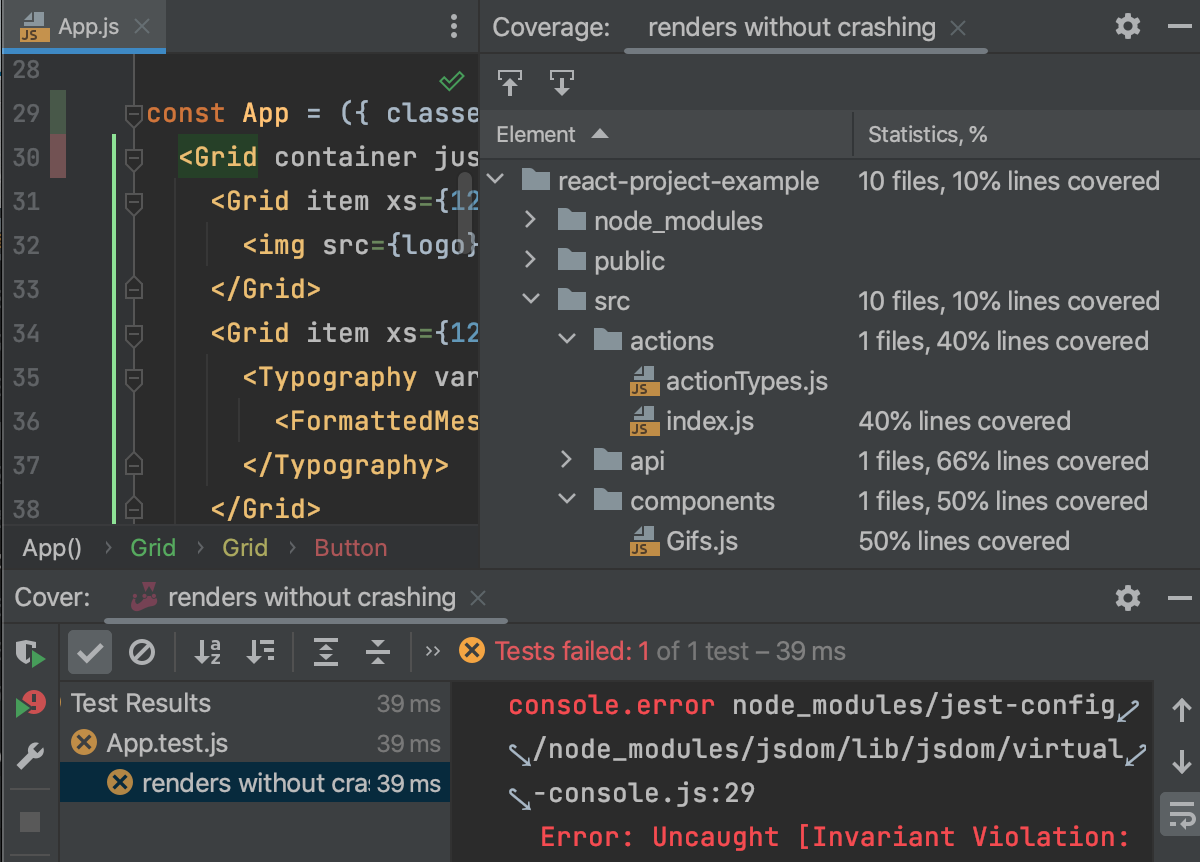
Monitor the code coverage in the Coverage tool window. The study shows how many files were covered with tests and the percentage of covered lines in them. From the written report you can spring to the file and see what lines were covered – marked light-green – and what lines were not covered – marked cherry:

Run Jest tests with Node.js within a Docker container
With WebStorm, you tin can run Jest tests inside a Docker container just in the same fashion every bit you do it locally.
Before you get-go
-
Make sure the Node.js, Node.js Remote Interpreter, and Docker required plugins are enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details.
-
Download, install, and configure Docker every bit described in Docker
-
Configure a Node.js remote interpreter in Docker or via Docker Compose and gear up information technology as default in your projection. Besides brand sure the package manager associated with this remote interpreter is set equally project default.
-
Open your parcel.json and make sure Jest is listed in the
devDependenciesdepartment:{ "proper name": "node-express", "version": "0.0.0", "private": truthful, "dependencies": { "cookie-parser": "~one.4.4", "debug": "~2.6.ix", "express": "~iv.xvi.ane", "http-errors": "~1.half dozen.3", "morgan": "~i.nine.1", "pug": "^3.0.2" }, "devDependencies": { "eslint": "^eight.1.0", "http-server": "^fourteen.0.0", "jest": "^27.3.1" } }
-
Correct-click anywhere in the editor and select Run '<package manager> install' from the context carte.
Run tests
-
Create tests co-ordinate to the instructions from the Jest official website.
-
Go along every bit with local development: run and debug single tests right from the editor or create a run/debug configuration to launch some or all of your tests as described in Run tests and Debug tests above.
Final modified: 05 Dec 2022
Source: https://www.jetbrains.com/help/webstorm/running-unit-tests-on-jest.html

0 Response to "How To Run Specific Test In Jest"
Post a Comment